works
Product Design
HDSupply
As a Senior UX Designer and Front-end Developer, I crafted wireframes and prototypes to visualize and test the layout and functionality of our e-commerce application. I developed detailed user journey maps to ensure a seamless and intuitive experience from product discovery to checkout. Furthermore, I designed engaging user interfaces and implemented them using front-end technologies, ensuring the application was both visually appealing and highly functional.
In 2019, HD Supply reached a significant milestone by generating $1 billion in online revenue for the first time. This achievement was driven by a comprehensive website redesign that enhanced user ease, improved site speed, and expanded product offerings.
company
HDSupply
year
2018 - 2022
Role
Senior UX Designer / Developer
industry
Facilities Maintenance


This project was
a tremendous
success.
This project was
a tremendous
success.
This project was
a tremendous
success.
This project was
a tremendous
success.
$1B
$1B
$1B
In online revenue in 2019 for the first time in the company's history.
In online revenue in 2019 for the first time in the company's history.
In online revenue in 2019 for the first time in the company's history.
Within the first six months of launching
this feature, Expedia achieved over $4 million in spending
Mobile Award
Mobile Award
Mobile Award
Won the 2020 October Awards for Best Mobile App Design and 2020 Horizon Interactive Award for Best Mobile App.
Won the 2020 October Awards for Best Mobile App Design and 2020 Horizon Interactive Award for Best Mobile App.
Won the 2020 October Awards for Best Mobile App Design and 2020 Horizon Interactive Award for Best Mobile App.
Project process
creative process
creative process
Project process
creative process
creative process
creative process
Redesigning the Future of E-Commerce for HD Supply:
Enhancing User Experience for Property Owners
HD Supply, a major player in the facilities maintenance sector, sought to overhaul its outdated e-commerce platform to better serve property managers, state and local governments, and educational institutions. The project’s objective was to enhance product discovery, streamline the purchasing process, and improve the overall user experience. Our redesign resulted in significant improvements, including a 28% rise in user engagement and a 12% boost in repeat orders."
team
Product Owner
Lead Designer (me)
Developers
PROJECT OBJECTIVES
Building Trust, Boosting Speed:
Our Journey to User-Centric Excellence
Increase overall trust of website and cut down on customer support tickets. Also decrease site load times, which contributed among other things, to the negative feelings about the website.
goals
1
Increase
Increase overall user engagement by 25%
1
Increase
Increase overall user engagement by 25%
2
Increase
Improve customer satisfaction scores by 15%
2
Increase
Improve customer satisfaction scores by 15%
3
Decrease
Decrease search times to improve product discovery
3
Decrease
Decrease search times to improve product discovery
4
Reduce
Overall load times of website.
4
Reduce
Overall load times of website.
the problem
Transforming Frustration into Conversion:
HD Supply's Journey to web and Mobile Excellence
The primary challenge was modernizing HD Supply’s e-commerce platform to support a mobile-first experience while catering to a wide range of users, from property managers to educational institutions. Users reported that the outdated design made product discovery difficult, leading to frustration and abandoned carts.
Old Solution Issues
The outdated search function caused an increase in time spent searching for products, leading to frustration for property managers and a decline in sales conversions.
Limited personalization and user preferences meant that repeat orders were unnecessarily complicated, reducing customer loyalty.
The site was not optimized for mobile devices, resulting in a 40% lower conversion rate from mobile users compared to desktop users.


diving into discovery
Mapping the Path to Success: Unraveling User Needs Through Collaborative Insight
Through extensive usability testing with an external UX research team, we identified several pain points and opportunities for enhancement by collaboratively affinity mapping the gathered data. We conducted in-depth interviews with customer representatives, field service representatives, and customers to collect valuable insights.
I'm having a hard time properly tracking my orders.
I'm having a hard time properly tracking my orders.
David Smith - Property Manager
David Smith - Property Manager


Key Insights
Inability to properly track orders.
Some product photos were not compatible with their description.
When items were out of stock they were not informed of that until they reached checkout.
Weather conditions on the website were nice to have.
The website was easy to navigate around.
Not all items are delivered at once.
Easy to find items when they used the search feature.
If items are out of stock, it would be nice to suggest a replacement item.

the people we design for
In David's Shoes:
Navigating the User Journey Through Challenges and Aspirations
Meet David and learn about her goals and pain points.

david smith
Property Manager
"I'm having a hard time properly tracking my orders."
"I'm having a hard time properly tracking my orders."
goals and needs
I want to efficiently manage and track my property purchases in bulk.
I want to be able to easily search and compare prices from different suppliers.
I need a relaible method for making financial transactionsrelated to my property purchases.
I want to stay informed about industry trends and new products in the market
I want to generate positive reviews and ratings for my hotel to build trust and credibility.
I need assistance in managing inventory and ensuring timely replenishment.
goals and needs
I want to efficiently manage and track my property purchases in bulk.
I want to be able to easily search and compare prices from different suppliers.
I need a relaible method for making financial transactionsrelated to my property purchases.
I want to stay informed about industry trends and new products in the market
I want to generate positive reviews and ratings for my hotel to build trust and credibility.
I need assistance in managing inventory and ensuring timely replenishment.
Tasks and activities
Create and manage lists of required property items for bulk purchase.
Research and compare proces from various suppliers.
Place orders and make secure online payments for property purchases.
Coordinate deliveries and schedule installations or maintenance services.
Review and evaluate supplier performance and reliability.
Manage inventory and ensure sufficient stock levels for ongoing operations.
Tasks and activities
Create and manage lists of required property items for bulk purchase.
Research and compare proces from various suppliers.
Place orders and make secure online payments for property purchases.
Coordinate deliveries and schedule installations or maintenance services.
Review and evaluate supplier performance and reliability.
Manage inventory and ensure sufficient stock levels for ongoing operations.
pain points
Finding reputable suppliers who offer competitive prices and quality products.
Managing multiple orders and keeping track of delivery schedules.
Dealing with delayed or incorrect deliveries and resolving related issues.
Balancing budget constraints with the need to maintain quality standards.
Handling communication challenges, such as laguage barriers or unresponsivesuppliers.
Adapting to changes in property management requirements and demand patterns.
pain points
Finding reputable suppliers who offer competitive prices and quality products.
Managing multiple orders and keeping track of delivery schedules.
Dealing with delayed or incorrect deliveries and resolving related issues.
Balancing budget constraints with the need to maintain quality standards.
Handling communication challenges, such as laguage barriers or unresponsivesuppliers.
Adapting to changes in property management requirements and demand patterns.
Opportunities and features
Integrate with popular online suppliers to provide direct access to their catalogs and pricing.
Offer personalized recommendations based on previous purchase history and industry trends.
Enable secure online payment options, such as escrow services or trusted payment gateways.
Introduce AI-powered chatbots to assist with inquiries, product search, and issue resolution.
Offer bulk purchasing discounts or loyalty programs for repeat customers.
Include inventory management features, such as barcode scanning and automated stock replenishment reminders.
Opportunities and features
Integrate with popular online suppliers to provide direct access to their catalogs and pricing.
Offer personalized recommendations based on previous purchase history and industry trends.
Enable secure online payment options, such as escrow services or trusted payment gateways.
Introduce AI-powered chatbots to assist with inquiries, product search, and issue resolution.
Offer bulk purchasing discounts or loyalty programs for repeat customers.
Include inventory management features, such as barcode scanning and automated stock replenishment reminders.
ideation station
From Story to Screen: Navigating User Journeys Through Flows and Wireframes
USER FLOWS
User flows helped me understand how users would navigate through the experience.

Narrowing down to the best solutions
I created initial wireframes and iterations of those wireframes, designing various options to find a solution.

solution
The Evolution of Design:
A Visual Journey from Concept to Reality
Some before and after screens from the initial release.
BEFORE


AFTER
To address the issues uncovered during our research, I helped redesign the HD Supply e-commerce platform with a focus on improving product discovery, mobile optimization, and the checkout experience.
Key solutions included:
Mobile-first design: I helped design a fully responsive interface, ensuring that users on mobile devices had a seamless experience. This involved simplifying navigation, ensuring faster load times, and optimizing key interactions for touch-based interfaces.
Enhanced product search: I implemented a powerful, faceted search system that allowed users to filter products by keyword and part number, reducing search time significantly.
Personalization features: We introduced a "quick reorder" feature, enabling returning customers to easily purchase frequently ordered items. This helped increase repeat purchases.
Faster load times: The website's performance was significantly improved by optimizing images and code, reducing load times across all devices.
Emotional design: We used bright, motivating visuals and color to create a positive emotional connection, reducing drop-offs.








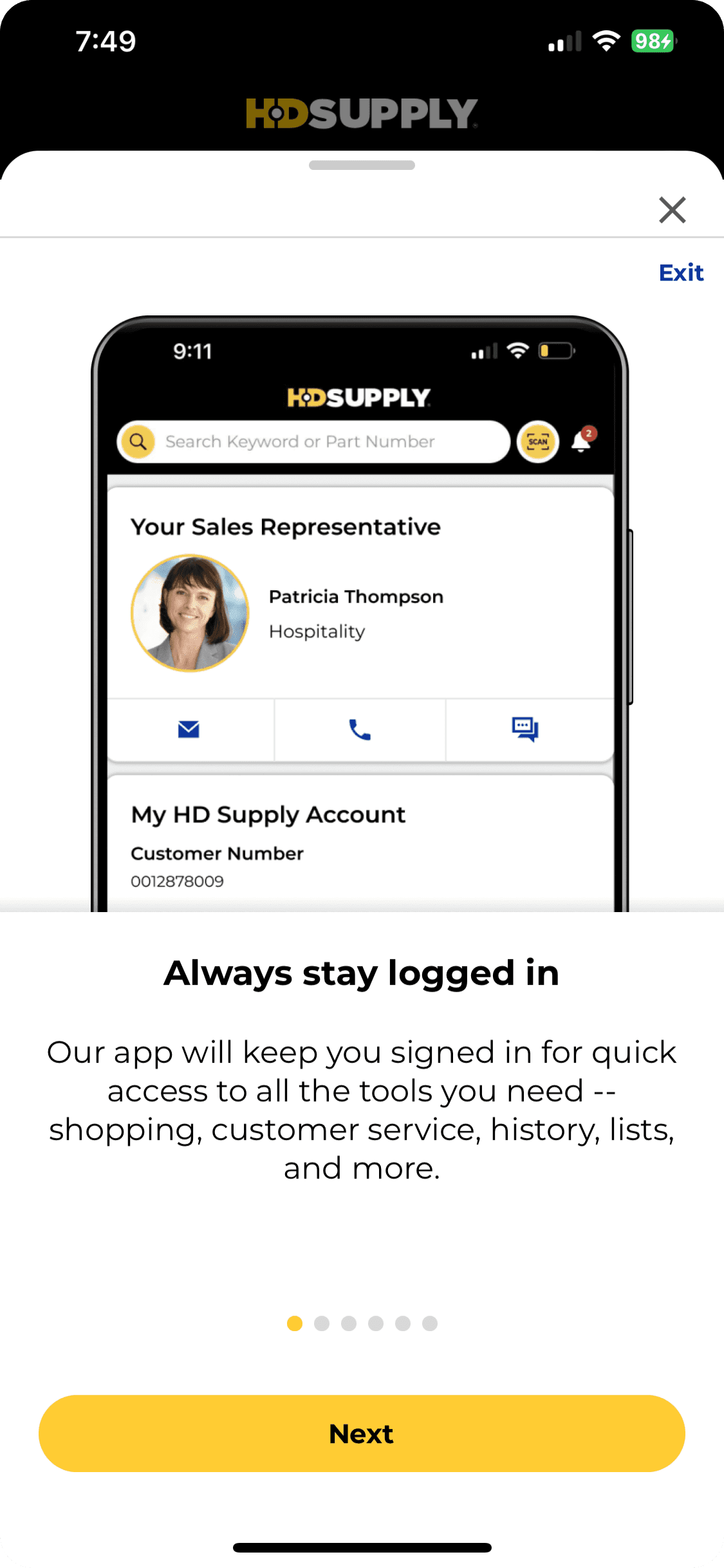
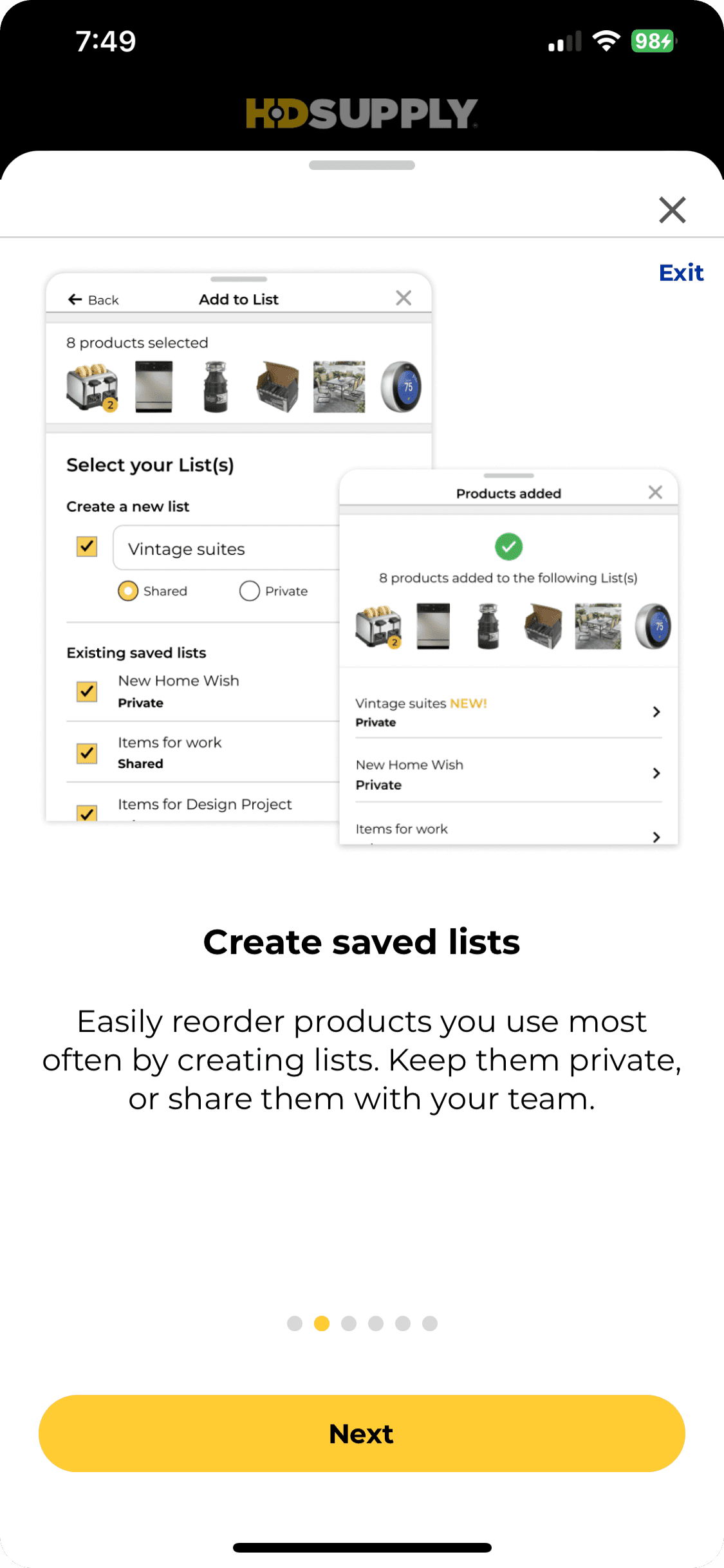
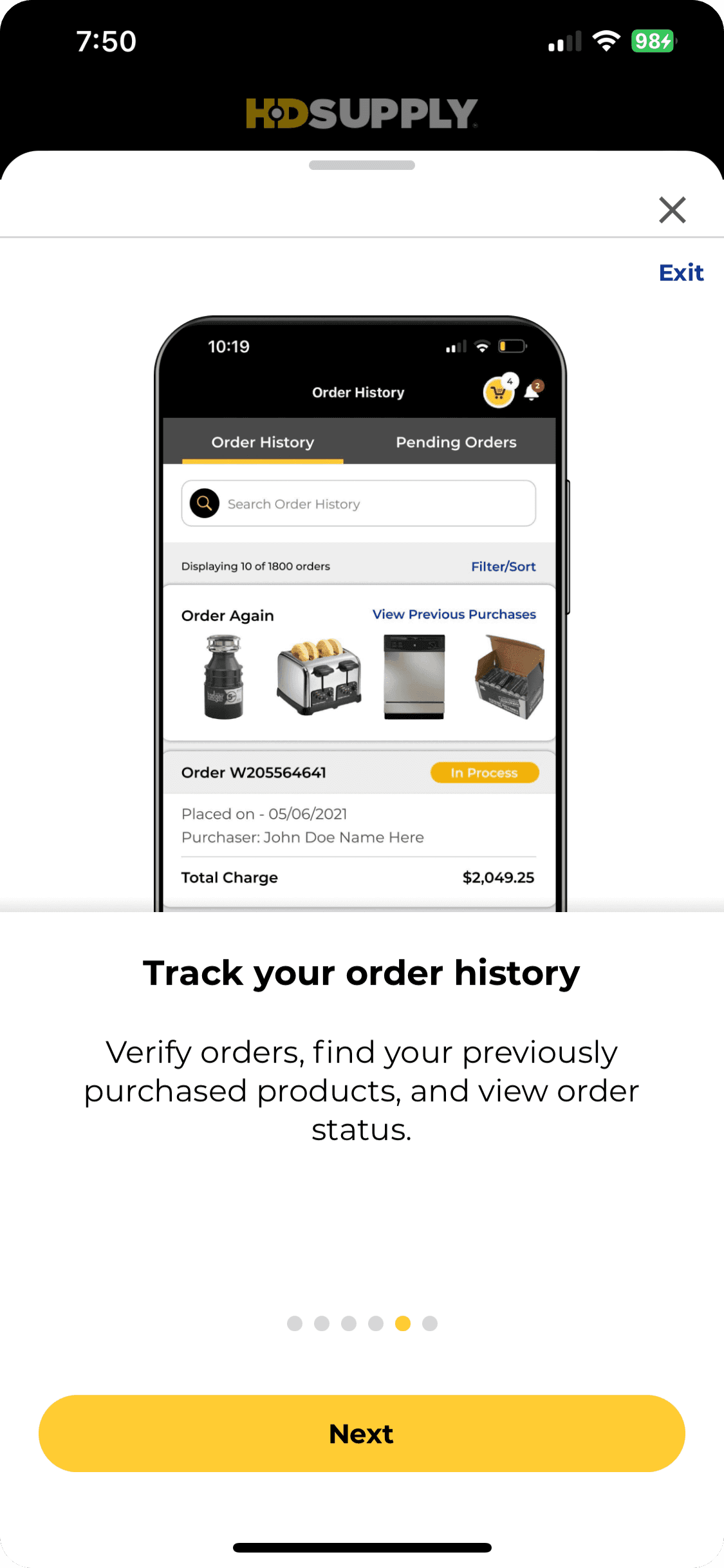
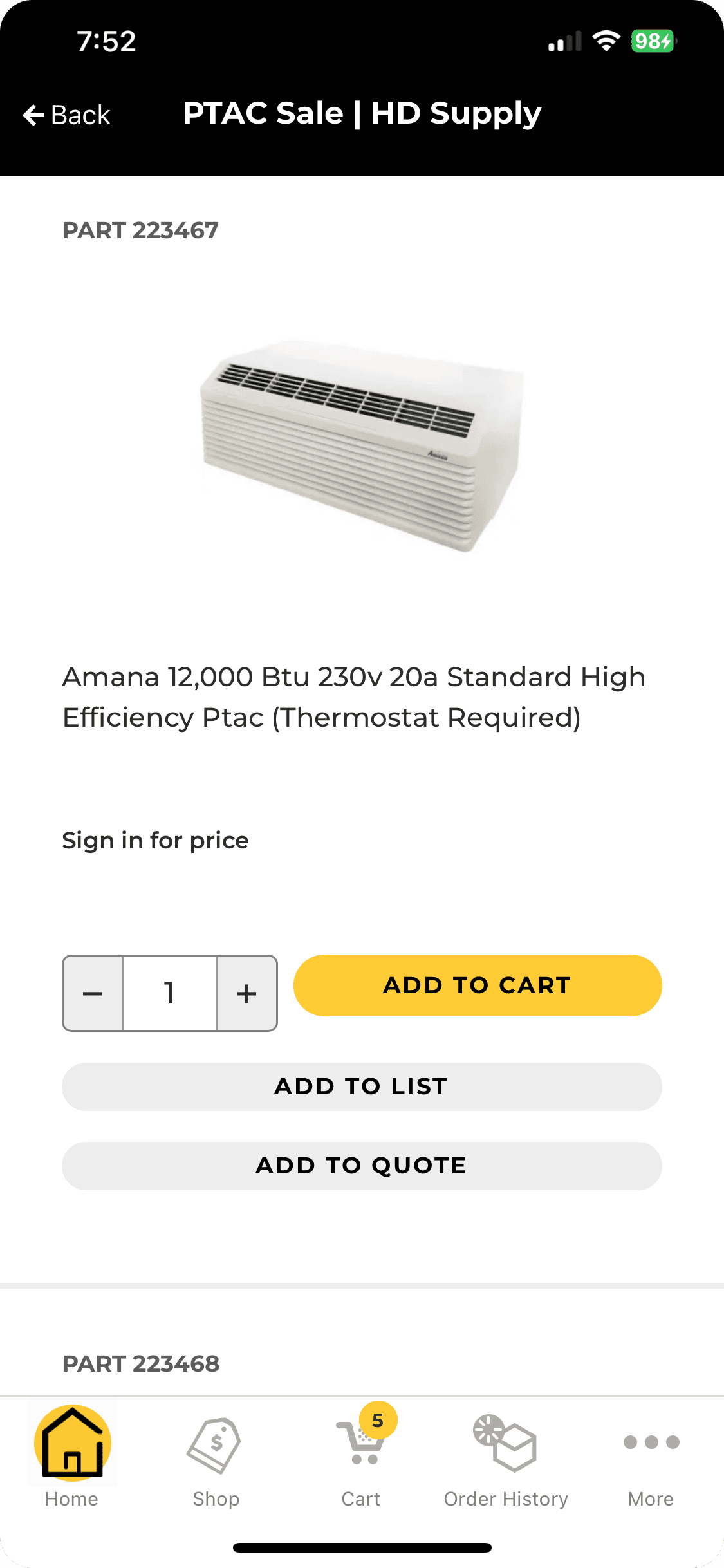
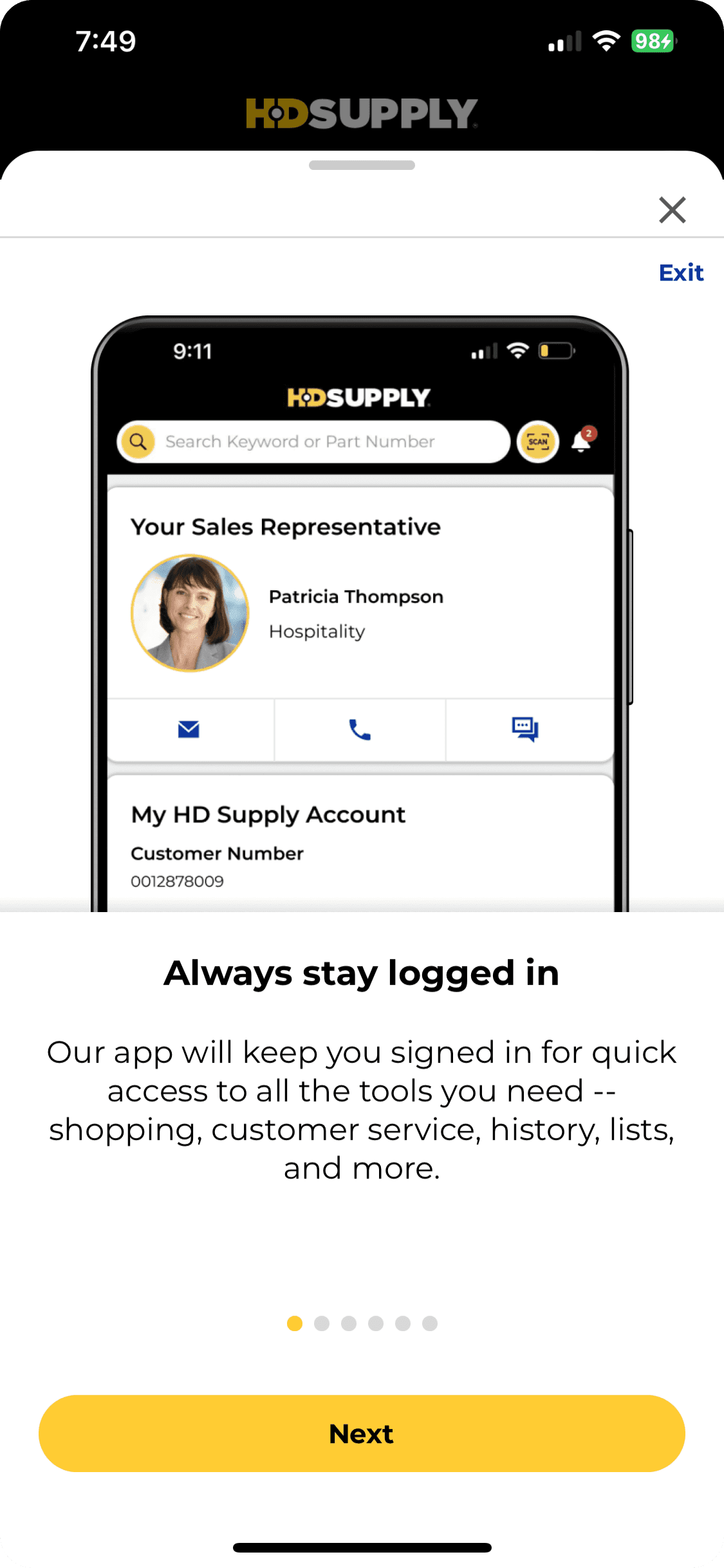
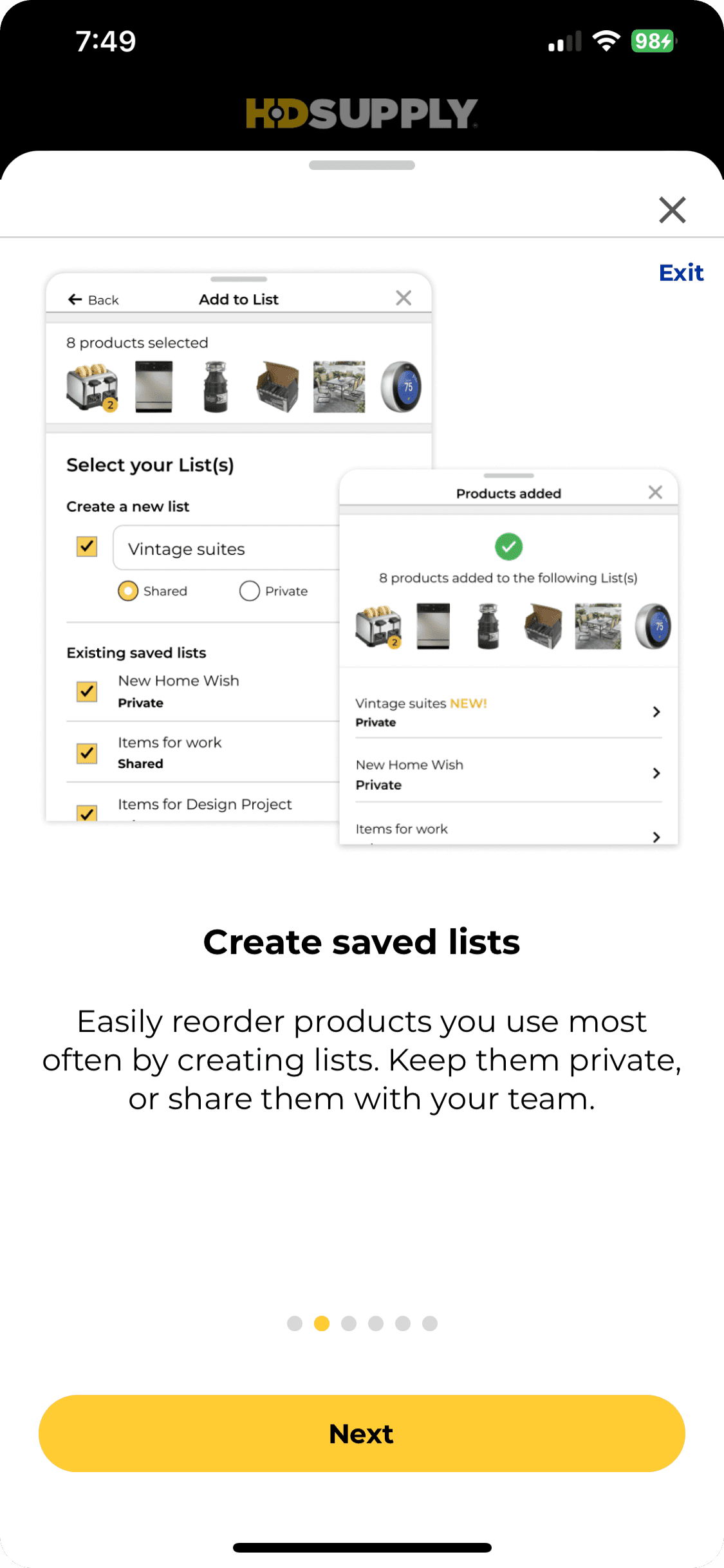
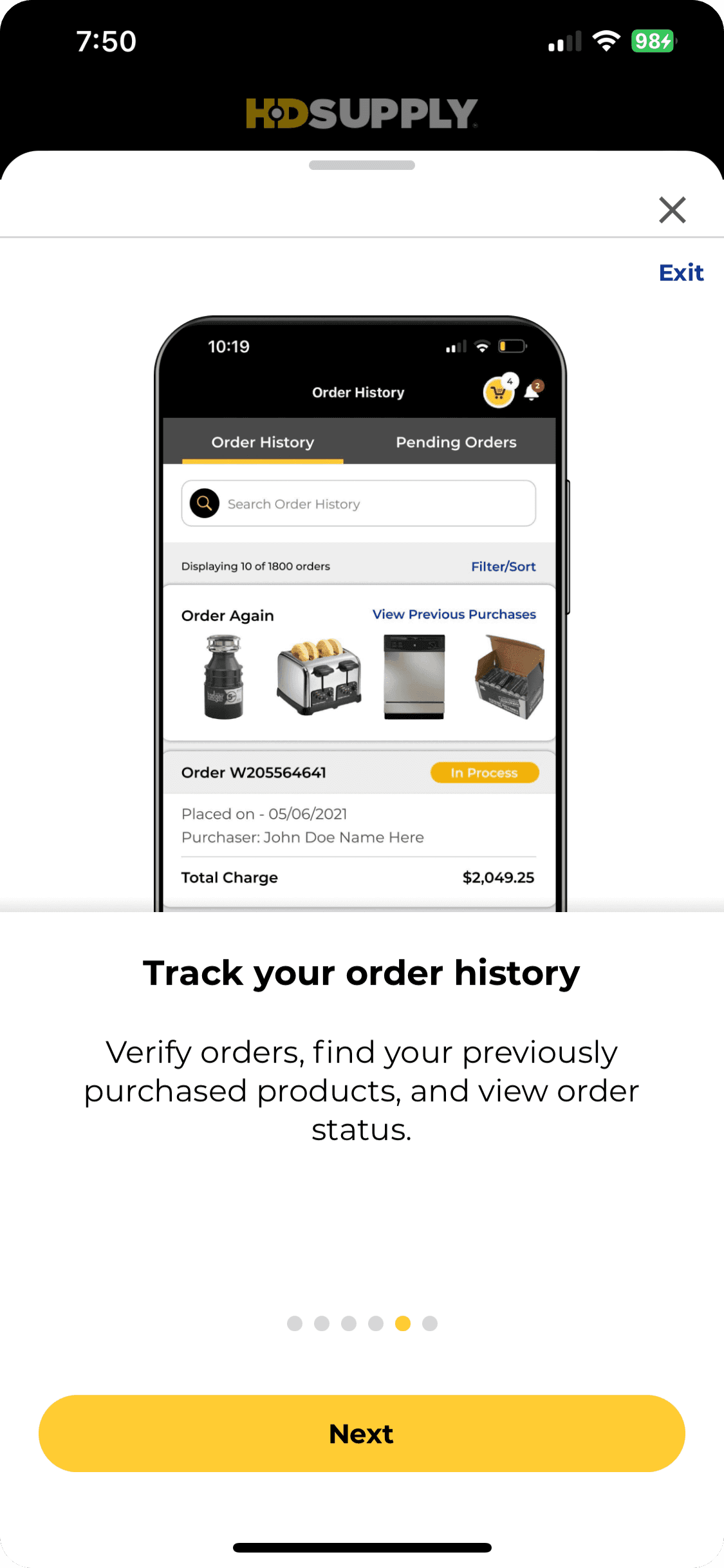
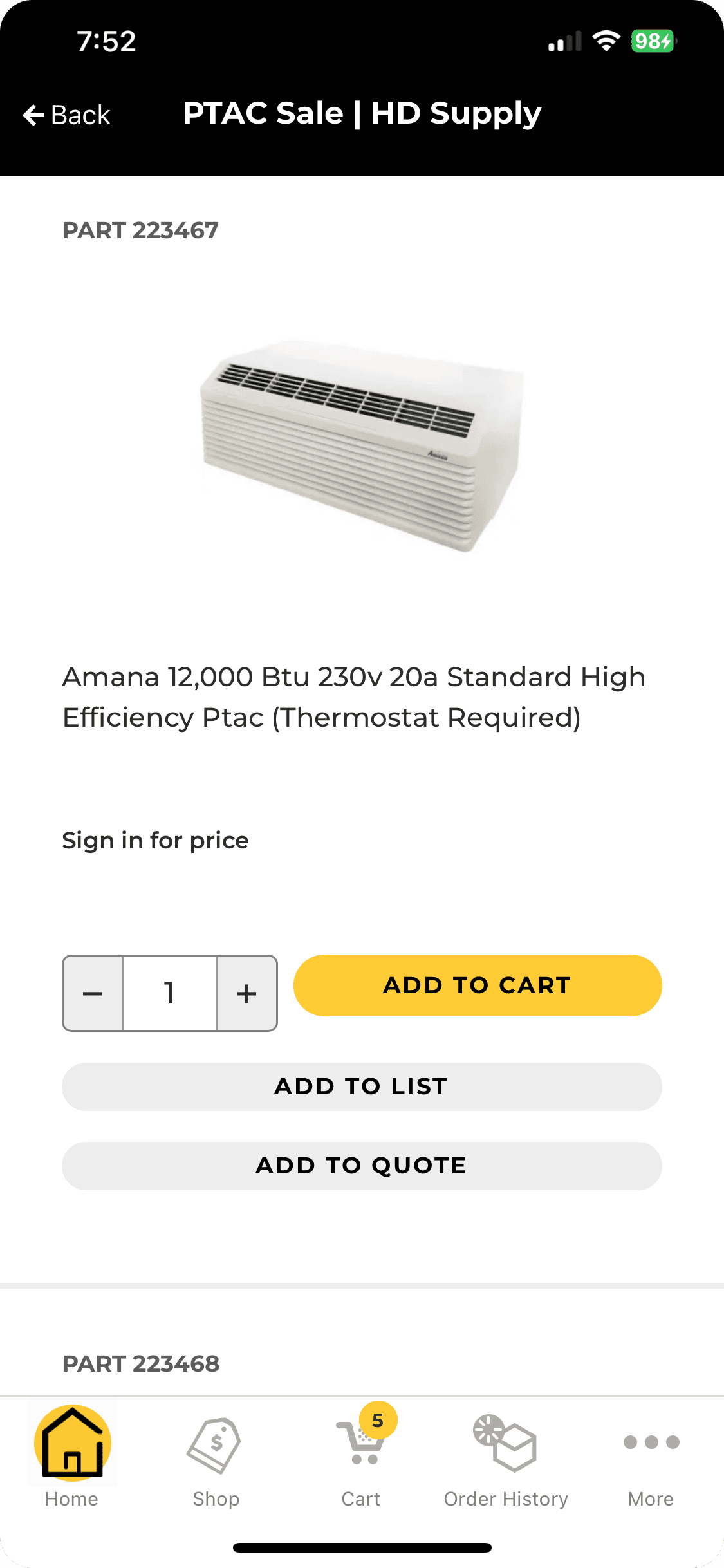
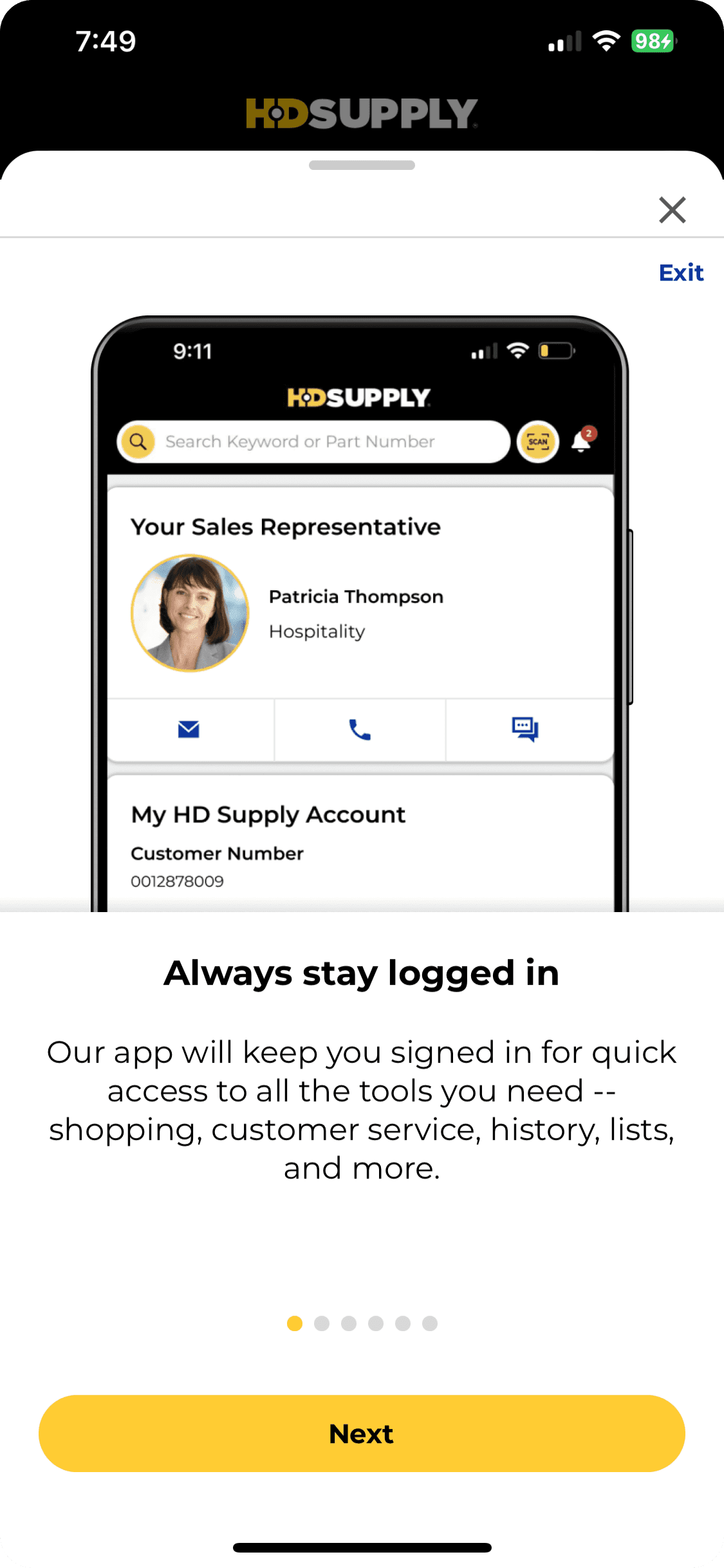
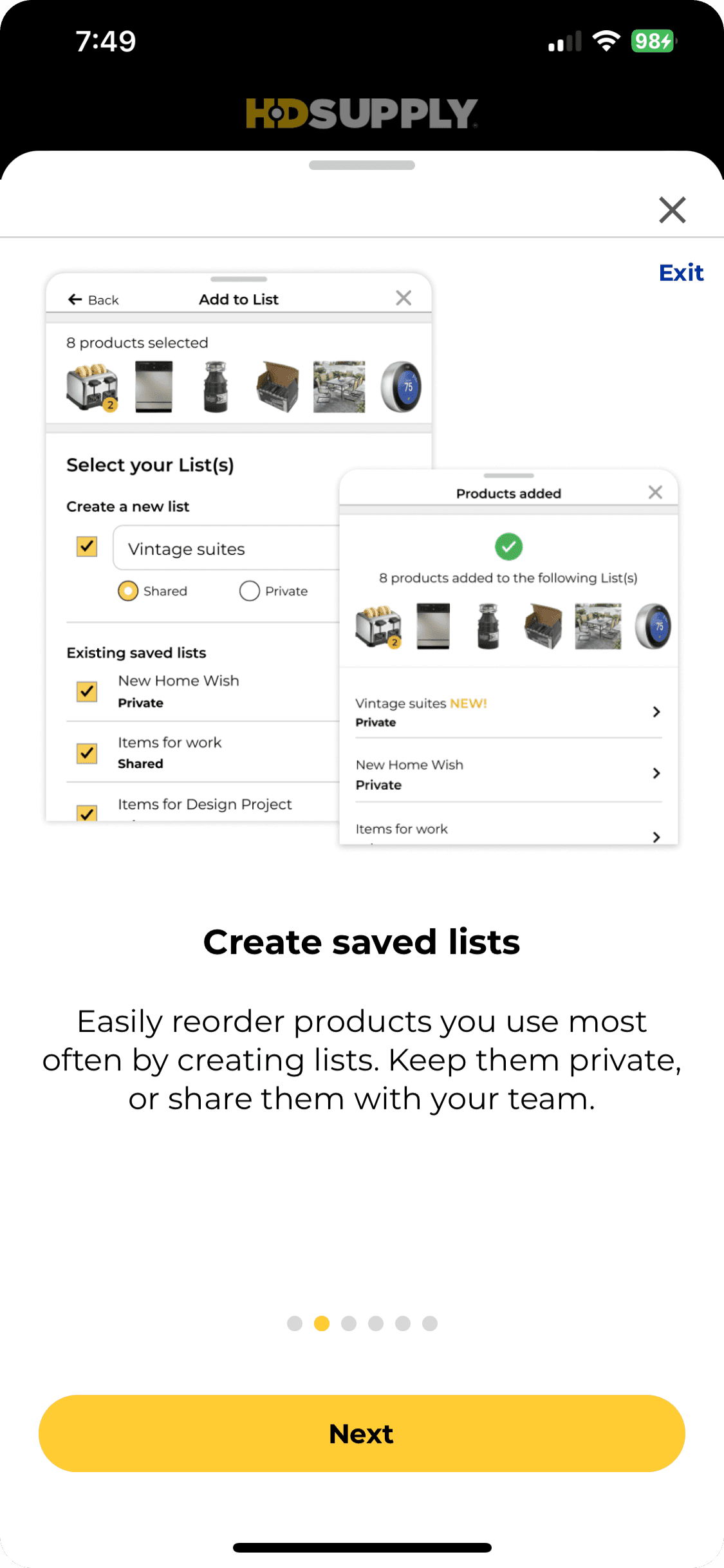
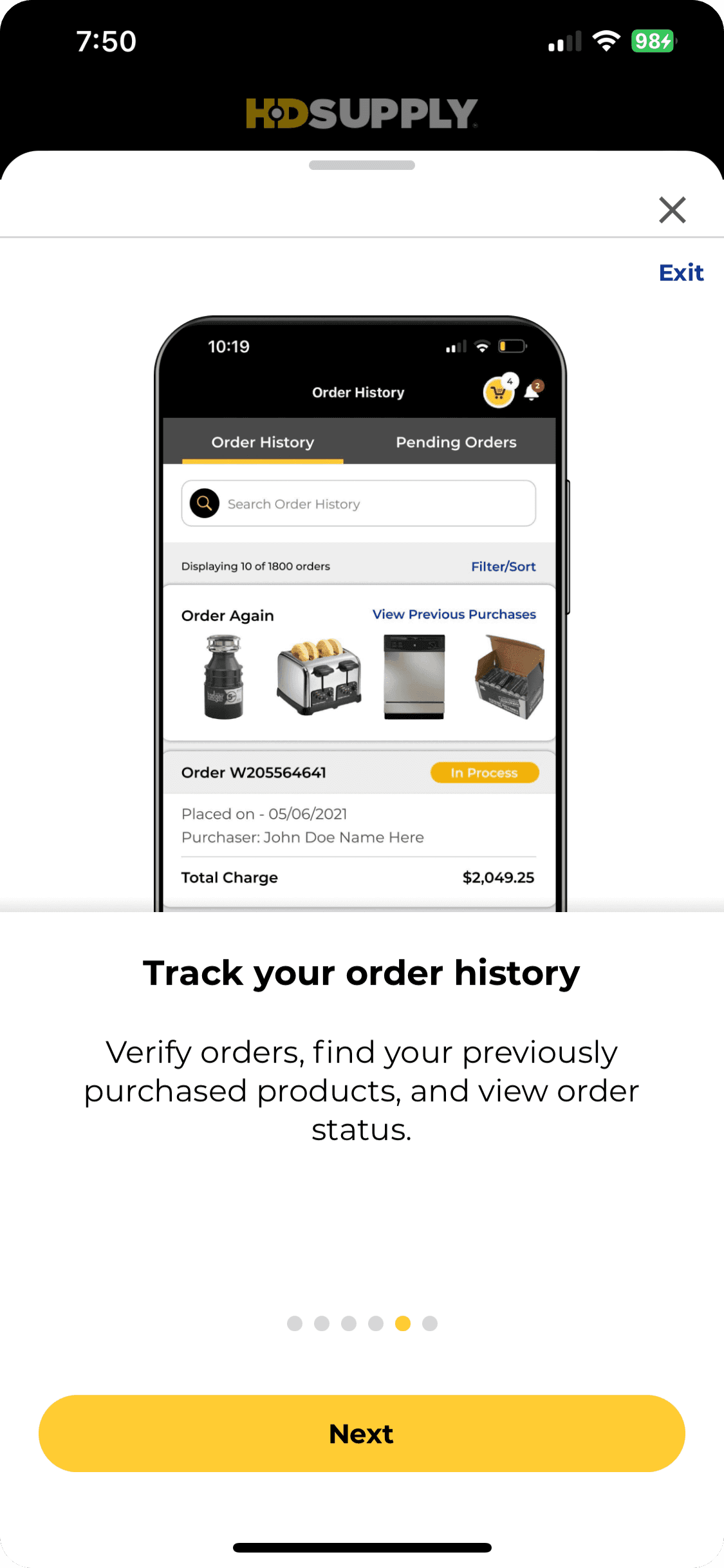
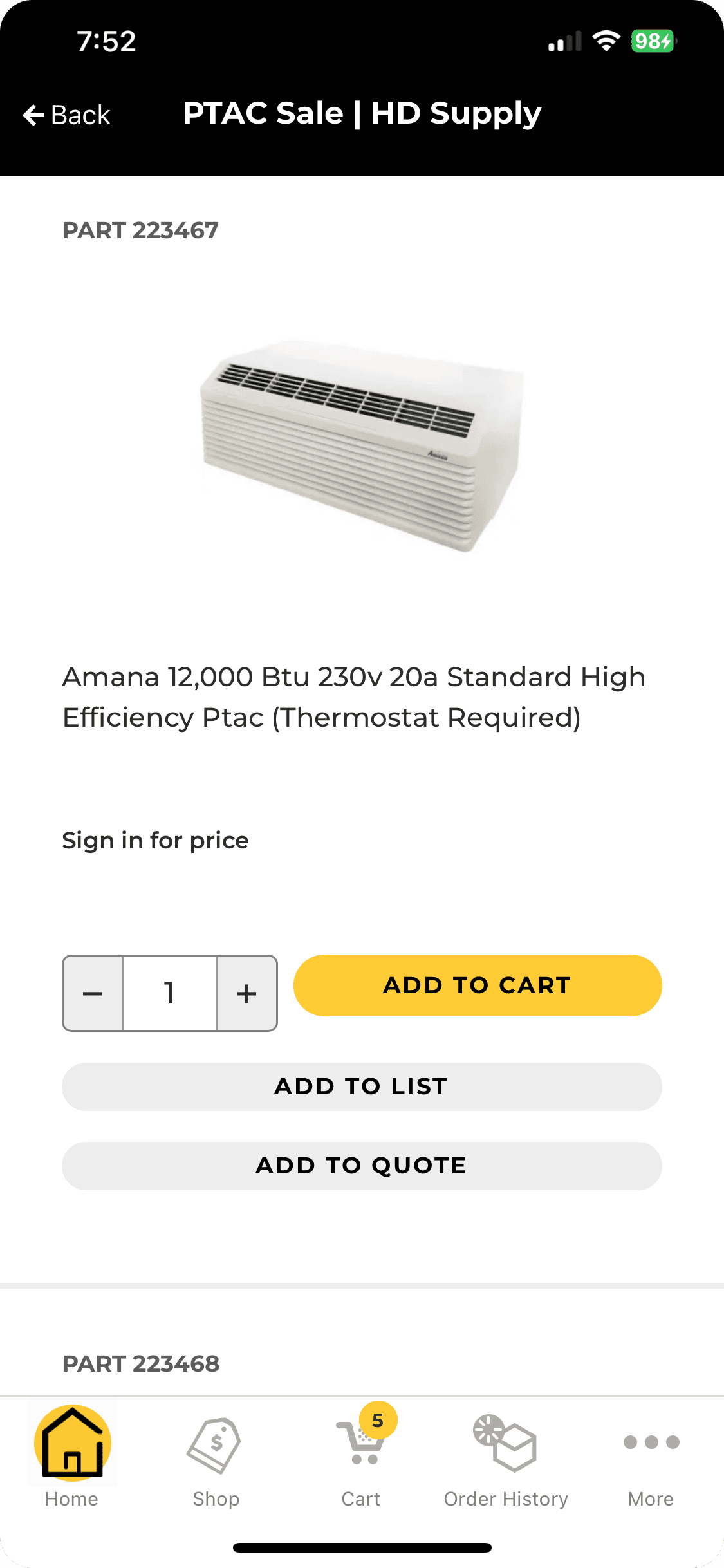
HD Supply app screens
Some native app screens designed for HD Supply.







impact
From Redesign to Revenue: How User-Centric Design Transformed HD Supply's Digital Presence
In 2019, HD Supply achieved a significant milestone by generating $1 billion in online revenue for the first time. This success was driven by a comprehensive website redesign that enhanced ease of use, improved site speed, and expanded product offerings.
User experience was a key focus in the design execution. The HD Supply website and mobile app now feature intuitive navigation, streamlined search filters, and interactive product listings, ensuring a seamless user journey.
The mobile app garnered prestigious accolades, winning the 2020 October Awards for Best Mobile App Design and the 2020 Horizon Interactive Award for Best Mobile App.
This project was
a tremendous
success.
This project was
a tremendous
success.
$1B
$1B
In online revenue in 2019 for the first time in the company's history.
In online revenue in 2019 for the first time in the company's history.
Mobile Award
Mobile Award
Won the 2020 October Awards for Best Mobile App Design and 2020 Horizon Interactive Award for Best Mobile App.
Won the 2020 October Awards for Best Mobile App Design and 2020 Horizon Interactive Award for Best Mobile App.
test
Throughout the design process we tested the designs with users and gave them specific tasks during testing to get feedback.

Redesigning the Future of E-Commerce for HD Supply:
Enhancing User Experience for Property Owners
HD Supply, a major player in the facilities maintenance sector, sought to overhaul its outdated e-commerce platform to better serve property managers, state and local governments, and educational institutions. The project’s objective was to enhance product discovery, streamline the purchasing process, and improve the overall user experience. Our redesign resulted in significant improvements, including a 28% rise in user engagement and a 12% boost in repeat orders."
team
Product Owner
Lead Designer (me)
Developers
PROJECT OBJECTIVES
Building Trust, Boosting Speed:
Our Journey to User-Centric Excellence
Increase overall trust of website and cut down on customer support tickets. Also decrease site load times, which contributed among other things, to the negative feelings about the website.
goals
1
Increase
Increase overall user engagement by 25%
2
Increase
Improve customer satisfaction scores by 15%
3
Decrease
Decrease search times to improve product discovery
4
Reduce
Overall load times of website.
the problem
Transforming Frustration into Conversion:
HD Supply's Journey to web and Mobile Excellence
The primary challenge was modernizing HD Supply’s e-commerce platform to support a mobile-first experience while catering to a wide range of users, from property managers to educational institutions. Users reported that the outdated design made product discovery difficult, leading to frustration and abandoned carts.
Old Solution Issues
The outdated search function caused an increase in time spent searching for products, leading to frustration for property managers and a decline in sales conversions.
Limited personalization and user preferences meant that repeat orders were unnecessarily complicated, reducing customer loyalty.
The site was not optimized for mobile devices, resulting in a 40% lower conversion rate from mobile users compared to desktop users.

diving into discovery
Mapping the Path to Success: Unraveling User Needs Through Collaborative Insight
Through extensive usability testing with an external UX research team, we identified several pain points and opportunities for enhancement by collaboratively affinity mapping the gathered data. We conducted in-depth interviews with customer representatives, field service representatives, and customers to collect valuable insights.
I'm having a hard time properly tracking my orders.
David Smith - Property Manager

Key Insights
Inability to properly track orders.
Some product photos were not compatible with their description.
When items were out of stock they were not informed of that until they reached checkout.
Weather conditions on the website were nice to have.
The website was easy to navigate around.
Not all items are delivered at once.
Easy to find items when they used the search feature.
If items are out of stock, it would be nice to suggest a replacement item.

the people we design for
In David's Shoes:
Navigating the User Journey Through Challenges and Aspirations
Meet David and learn about her goals and pain points.

david smith
Property Manager
"I'm having a hard time properly tracking my orders."
goals and needs
I want to efficiently manage and track my property purchases in bulk.
I want to be able to easily search and compare prices from different suppliers.
I need a relaible method for making financial transactionsrelated to my property purchases.
I want to stay informed about industry trends and new products in the market
I want to generate positive reviews and ratings for my hotel to build trust and credibility.
I need assistance in managing inventory and ensuring timely replenishment.
Tasks and activities
Create and manage lists of required property items for bulk purchase.
Research and compare proces from various suppliers.
Place orders and make secure online payments for property purchases.
Coordinate deliveries and schedule installations or maintenance services.
Review and evaluate supplier performance and reliability.
Manage inventory and ensure sufficient stock levels for ongoing operations.
pain points
Finding reputable suppliers who offer competitive prices and quality products.
Managing multiple orders and keeping track of delivery schedules.
Dealing with delayed or incorrect deliveries and resolving related issues.
Balancing budget constraints with the need to maintain quality standards.
Handling communication challenges, such as laguage barriers or unresponsivesuppliers.
Adapting to changes in property management requirements and demand patterns.
Opportunities and features
Integrate with popular online suppliers to provide direct access to their catalogs and pricing.
Offer personalized recommendations based on previous purchase history and industry trends.
Enable secure online payment options, such as escrow services or trusted payment gateways.
Introduce AI-powered chatbots to assist with inquiries, product search, and issue resolution.
Offer bulk purchasing discounts or loyalty programs for repeat customers.
Include inventory management features, such as barcode scanning and automated stock replenishment reminders.
ideation station
From Story to Screen: Navigating User Journeys Through Flows and Wireframes
USER FLOWS
User flows helped me understand how users would navigate through the experience.

Narrowing down to the best solutions
I created initial wireframes and iterations of those wireframes, designing various options to find a solution.

solution
The Evolution of Design:
A Visual Journey from Concept to Reality
Some before and after screens from the initial release.
BEFORE


AFTER
To address the issues uncovered during our research, I helped redesign the HD Supply e-commerce platform with a focus on improving product discovery, mobile optimization, and the checkout experience.
Key solutions included:
Mobile-first design: I helped design a fully responsive interface, ensuring that users on mobile devices had a seamless experience. This involved simplifying navigation, ensuring faster load times, and optimizing key interactions for touch-based interfaces.
Enhanced product search: I implemented a powerful, faceted search system that allowed users to filter products by keyword and part number, reducing search time significantly.
Personalization features: We introduced a "quick reorder" feature, enabling returning customers to easily purchase frequently ordered items. This helped increase repeat purchases.
Faster load times: The website's performance was significantly improved by optimizing images and code, reducing load times across all devices.
Emotional design: We used bright, motivating visuals and color to create a positive emotional connection, reducing drop-offs.








HD Supply app screens
Some native app screens designed for HD Supply.







impact
From Redesign to Revenue: How User-Centric Design Transformed HD Supply's Digital Presence
In 2019, HD Supply achieved a significant milestone by generating $1 billion in online revenue for the first time. This success was driven by a comprehensive website redesign that enhanced ease of use, improved site speed, and expanded product offerings.
User experience was a key focus in the design execution. The HD Supply website and mobile app now feature intuitive navigation, streamlined search filters, and interactive product listings, ensuring a seamless user journey.
The mobile app garnered prestigious accolades, winning the 2020 October Awards for Best Mobile App Design and the 2020 Horizon Interactive Award for Best Mobile App.
This project was
a tremendous
success.
$1B
In online revenue in 2019 for the first time in the company's history.
Mobile Award
Won the 2020 October Awards for Best Mobile App Design and 2020 Horizon Interactive Award for Best Mobile App.
test
Throughout the design process we tested the designs with users and gave them specific tasks during testing to get feedback.

Redesigning the Future of E-Commerce for HD Supply:
Enhancing User Experience for Property Owners
HD Supply, a major player in the facilities maintenance sector, sought to overhaul its outdated e-commerce platform to better serve property managers, state and local governments, and educational institutions. The project’s objective was to enhance product discovery, streamline the purchasing process, and improve the overall user experience. Our redesign resulted in significant improvements, including a 28% rise in user engagement and a 12% boost in repeat orders."
team
Product Owner
Lead Designer (me)
Developers
PROJECT OBJECTIVES
Building Trust, Boosting Speed:
Our Journey to User-Centric Excellence
Increase overall trust of website and cut down on customer support tickets. Also decrease site load times, which contributed among other things, to the negative feelings about the website.
goals
1
Increase
Increase overall user engagement by 25%
2
Increase
Improve customer satisfaction scores by 15%
3
Decrease
Decrease search times to improve product discovery
4
Reduce
Overall load times of website.
the problem
Transforming Frustration into Conversion:
HD Supply's Journey to web and Mobile Excellence
The primary challenge was modernizing HD Supply’s e-commerce platform to support a mobile-first experience while catering to a wide range of users, from property managers to educational institutions. Users reported that the outdated design made product discovery difficult, leading to frustration and abandoned carts.
Old Solution Issues
The outdated search function caused an increase in time spent searching for products, leading to frustration for property managers and a decline in sales conversions.
Limited personalization and user preferences meant that repeat orders were unnecessarily complicated, reducing customer loyalty.
The site was not optimized for mobile devices, resulting in a 40% lower conversion rate from mobile users compared to desktop users.

diving into discovery
Mapping the Path to Success: Unraveling User Needs Through Collaborative Insight
Through extensive usability testing with an external UX research team, we identified several pain points and opportunities for enhancement by collaboratively affinity mapping the gathered data. We conducted in-depth interviews with customer representatives, field service representatives, and customers to collect valuable insights.
I'm having a hard time properly tracking my orders.
David Smith - Property Manager

Key Insights
Inability to properly track orders.
Some product photos were not compatible with their description.
When items were out of stock they were not informed of that until they reached checkout.
Weather conditions on the website were nice to have.
The website was easy to navigate around.
Not all items are delivered at once.
Easy to find items when they used the search feature.
If items are out of stock, it would be nice to suggest a replacement item.

the people we design for
In David's Shoes:
Navigating the User Journey Through Challenges and Aspirations
Meet David and learn about her goals and pain points.

david smith
Property Manager
"I'm having a hard time properly tracking my orders."
goals and needs
I want to efficiently manage and track my property purchases in bulk.
I want to be able to easily search and compare prices from different suppliers.
I need a relaible method for making financial transactionsrelated to my property purchases.
I want to stay informed about industry trends and new products in the market
I want to generate positive reviews and ratings for my hotel to build trust and credibility.
I need assistance in managing inventory and ensuring timely replenishment.
Tasks and activities
Create and manage lists of required property items for bulk purchase.
Research and compare proces from various suppliers.
Place orders and make secure online payments for property purchases.
Coordinate deliveries and schedule installations or maintenance services.
Review and evaluate supplier performance and reliability.
Manage inventory and ensure sufficient stock levels for ongoing operations.
pain points
Finding reputable suppliers who offer competitive prices and quality products.
Managing multiple orders and keeping track of delivery schedules.
Dealing with delayed or incorrect deliveries and resolving related issues.
Balancing budget constraints with the need to maintain quality standards.
Handling communication challenges, such as laguage barriers or unresponsivesuppliers.
Adapting to changes in property management requirements and demand patterns.
Opportunities and features
Integrate with popular online suppliers to provide direct access to their catalogs and pricing.
Offer personalized recommendations based on previous purchase history and industry trends.
Enable secure online payment options, such as escrow services or trusted payment gateways.
Introduce AI-powered chatbots to assist with inquiries, product search, and issue resolution.
Offer bulk purchasing discounts or loyalty programs for repeat customers.
Include inventory management features, such as barcode scanning and automated stock replenishment reminders.
ideation station
From Story to Screen: Navigating User Journeys Through Flows and Wireframes
USER FLOWS
User flows helped me understand how users would navigate through the experience.

Narrowing down to the best solutions
I created initial wireframes and iterations of those wireframes, designing various options to find a solution.

solution
The Evolution of Design:
A Visual Journey from Concept to Reality
Some before and after screens from the initial release.
BEFORE


AFTER
To address the issues uncovered during our research, I helped redesign the HD Supply e-commerce platform with a focus on improving product discovery, mobile optimization, and the checkout experience.
Key solutions included:
Mobile-first design: I helped design a fully responsive interface, ensuring that users on mobile devices had a seamless experience. This involved simplifying navigation, ensuring faster load times, and optimizing key interactions for touch-based interfaces.
Enhanced product search: I implemented a powerful, faceted search system that allowed users to filter products by keyword and part number, reducing search time significantly.
Personalization features: We introduced a "quick reorder" feature, enabling returning customers to easily purchase frequently ordered items. This helped increase repeat purchases.
Faster load times: The website's performance was significantly improved by optimizing images and code, reducing load times across all devices.
Emotional design: We used bright, motivating visuals and color to create a positive emotional connection, reducing drop-offs.








HD Supply app screens
Some native app screens designed for HD Supply.







impact
From Redesign to Revenue: How User-Centric Design Transformed HD Supply's Digital Presence
In 2019, HD Supply achieved a significant milestone by generating $1 billion in online revenue for the first time. This success was driven by a comprehensive website redesign that enhanced ease of use, improved site speed, and expanded product offerings.
User experience was a key focus in the design execution. The HD Supply website and mobile app now feature intuitive navigation, streamlined search filters, and interactive product listings, ensuring a seamless user journey.
The mobile app garnered prestigious accolades, winning the 2020 October Awards for Best Mobile App Design and the 2020 Horizon Interactive Award for Best Mobile App.
This project was
a tremendous
success.
$1B
Within the first six months of launching
this feature, Expedia achieved over $4 million in spending
Mobile Award
Won the 2020 October Awards for Best Mobile App Design and 2020 Horizon Interactive Award for Best Mobile App.
test
Throughout the design process we tested the designs with users and gave them specific tasks during testing to get feedback.
